COLOR SELECTION
2019.10 / WebApplication

課題
コンピュータが当たり前になった現代では誰もがデザインを行う機会を持っている。そしてその際に重要になるのが配色である。
デザインの知識が不足しているユーザーにとって重要なことは、独自のカラーデザインをすることではなく、良いカラーデザインを模倣することである。
アプローチ
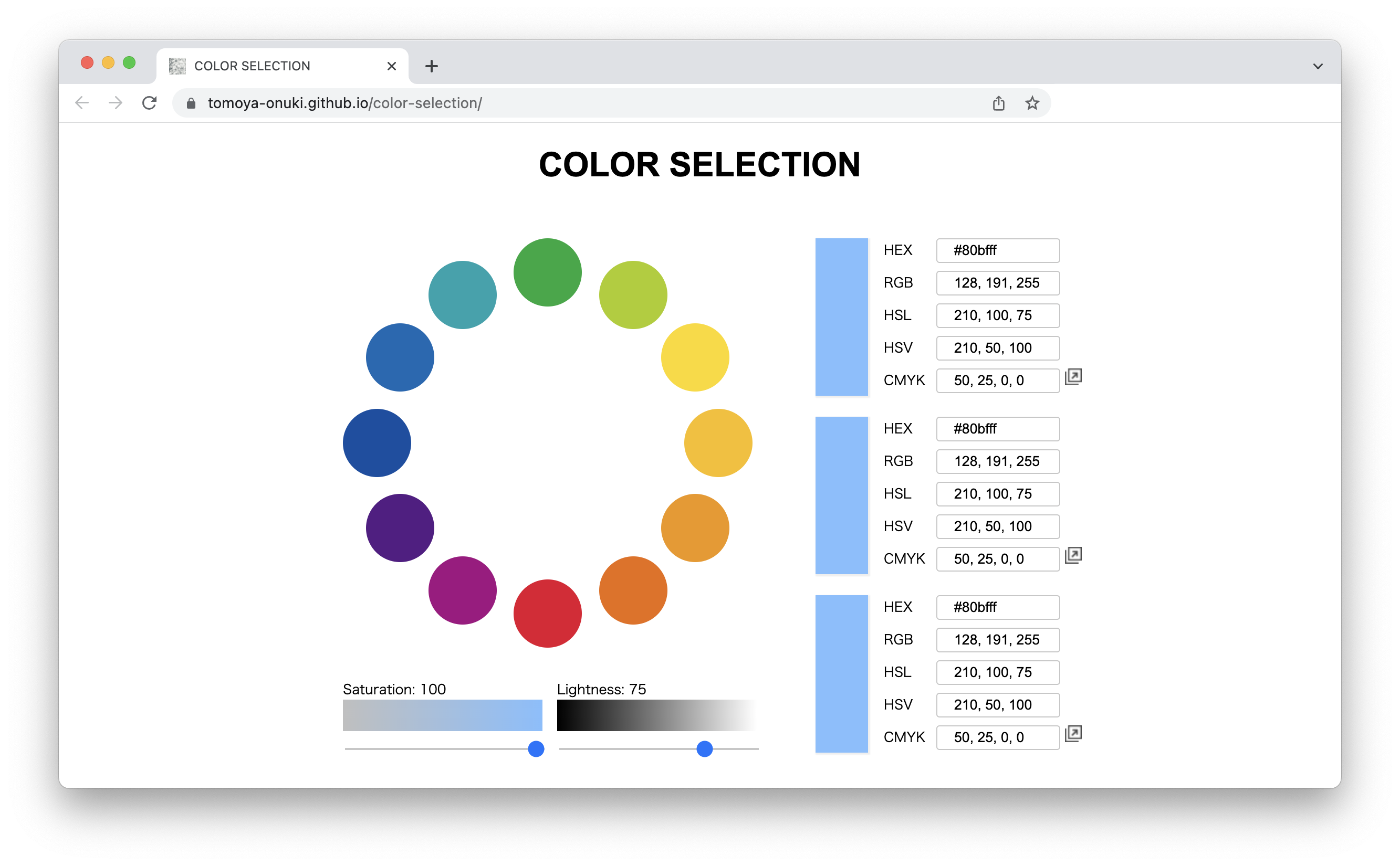
良いカラーデザインのために「同系色の選択」「補色によるハイライト」「少ない色数」を重視したツール設計を行なった。
特徴
- 同系色の選択:HSL表色系のSaturationとLightnessをスライダで操作することで実現
- 補色によるハイライト:色相環による色相の選択で実現
- 少ない色数:3つのパレットで限定
Development
JavaScript